<距離センサー>
熱中症指数計も要らなくなったので、M5stackの転用先を考えてみた。距離センサーで超音波方式はそれほど精度も出ないし、速度も遅いからレーザー方式を試してみようと。
デバイスは新しめの、
https://www.switch-science.com/catalog/8183/
上記のリンク先は、
https://learn.adafruit.com/adafruit-vl53l4cx-time-of-flight-distance-sensor/arduino
対象の数まで検出可能というところが優れもの。i2cデバイスで、シリアルにデバイスを拡張できるから基板にコネクタが二個付いている。
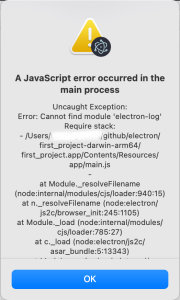
しかし、VL53L4のライブラリとサンプルコードでは動かない、デバイスの初期化でエラーが帰る。実はQwiicの接続だけでは不足しているような気がする、故に以下のサンプルコードとライブラリで動かした(VL53L1用だけどL4でも機能限定で動くんだとあったから)
https://learn.sparkfun.com/tutorials/qwiic-distance-sensor-vl53l1x-vl53l4cd-hookup-guide/all
APIが載っているので、こちらは使いやすい。
コードは比較的単純、
https://github.com/chateight/PlatformIO/tree/master/laser_dist_01/src
バッテリー残量表示はデフォルトで必要だと思うから入れてます。
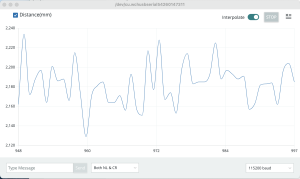
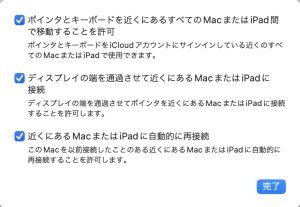
距離測定中、タブレットの画面までの距離を表示してます。

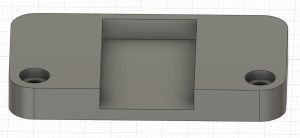
アタッチメント、モジュールはいつもの両面テープ貼り付け

動いてるとこ、

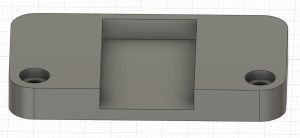
Fusion360で作成したピース、

<おまけ>
VL53L4のドキュメントを見ると追加ピンが2本あるのでその役割
・GPIOとXSHUTの役割(i2cのアドレス変更で使う)
Qwiic以外の追加のインターフェースです。
The host hardware design must ensure the sensor XSHUT pins can be controlled individually. Each XSHUT pin must be connected to a host MCU GPIO pin.
To change the I2C address, the host must :
1. Put the device in HW standby by setting the XSHUT pin low on all the VL53L4CD devices
2. Raise the XSHUT pin of one of the VL53L4CD (e.g. current_tof)
3. Call VL53LX_SetDeviceAddress(current_tof, newAddress) to program the new address
4. Repeat the steps from [2 to 3] to change the address of all ToFs.
admin