の続編です。
Expressのプロジェクトのviews以下に以下のファイルを配置しました。pugファイルの継承機能の確認も兼ねています。block inheriの直下にblock contentがあるので、index.pugの内容が挿入されて結果として作成されるHTMLファイルは複数のpugファイルから構成されます。
layout.pug
--------------
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
<script src="./javascripts/ws_client.js" defer>
body
block inheri<
inheri.pug
--------------
extends layout
block inheri
block content
p Test site for M5stack data transfer using UDP & WebSocket
p#message.poor-writing ws test button
<input type="button" id="send_server" value="send" />
<div id="mes">web socket out put area</div>
index.pug
--------------
extends inheri
block content
h1= title
p #{title} is provided for timely data access
p ----------------------------------------------
クライアント側で動作するws_client.jsとサーバー側で動作するws_server.jsスクリプトです。いずれもpublic/javascriptsに配置してます。
ブラウザ上のbuttonを押すとサーバー側ではws_server.jsが検出して、サーバー側からレスポンスを返しています。
ws_client.js
--------------
const ws = new WebSocket('ws://raspberrypi.local:3002')
ws.onopen = e => {
console.log('Hello M5 server!')
}
ws.onmessage = e => {
const mes = document.querySelector("#mes");
mes.textContent = e.data;
console.log('received data:%s',e.data)
console.log(e)
}
ws.onerror = e => {
console.log('fail to connect:${e.data}')
console.log(e)
}
document.getElementById('send_server').addEventListener('click', () => {
ws.send('call back from the button')
})
ws_server.js
--------------
const WebSocketServer = require('ws').Server;
const wss = new WebSocketServer({ port: 3002 });
wss.on('connection', ws_client => {
ws_client.send('good morning');
ws_client.on('message', data => {
console.log('send data: %s', data);
ws_client.send('received the data:' + data);
});
});<起動>
Express:
$ npm start
WS:
$ node ws_server.js
別々に起動してもいいけど、おそらくExpress側で起動する様にできるはず。
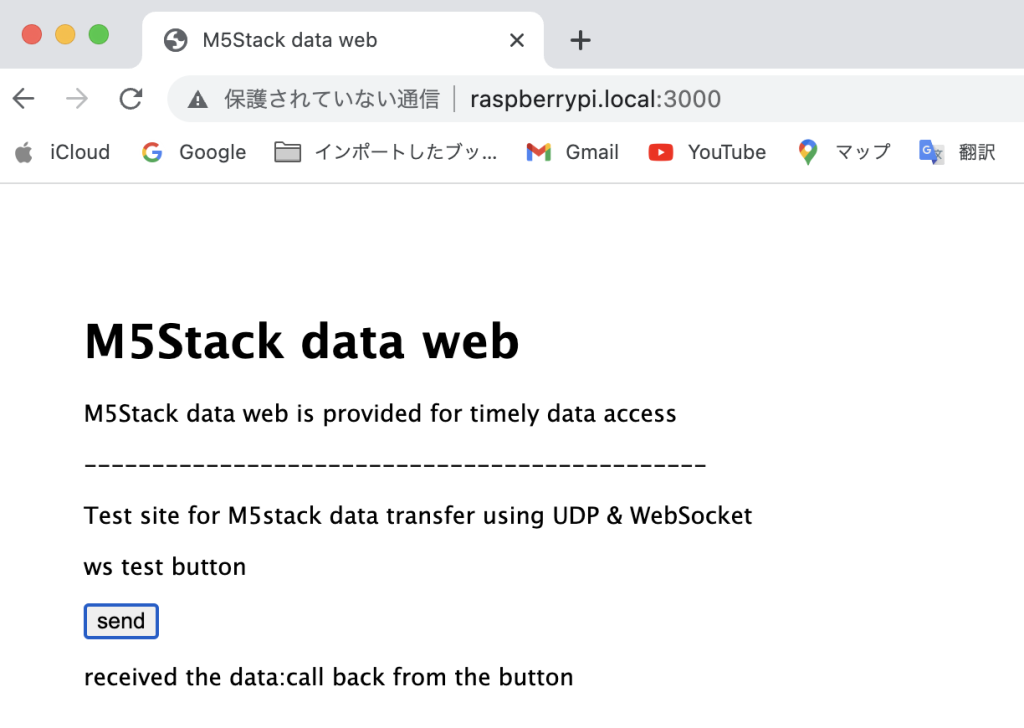
以下の画面操作の動画です。
参考サイトは、
pugの継承
https://qiita.com/zenno04/items/d16f881170170b567b16
簡単ws使い方
https://ai-soldier.work/websocket-node-ws/
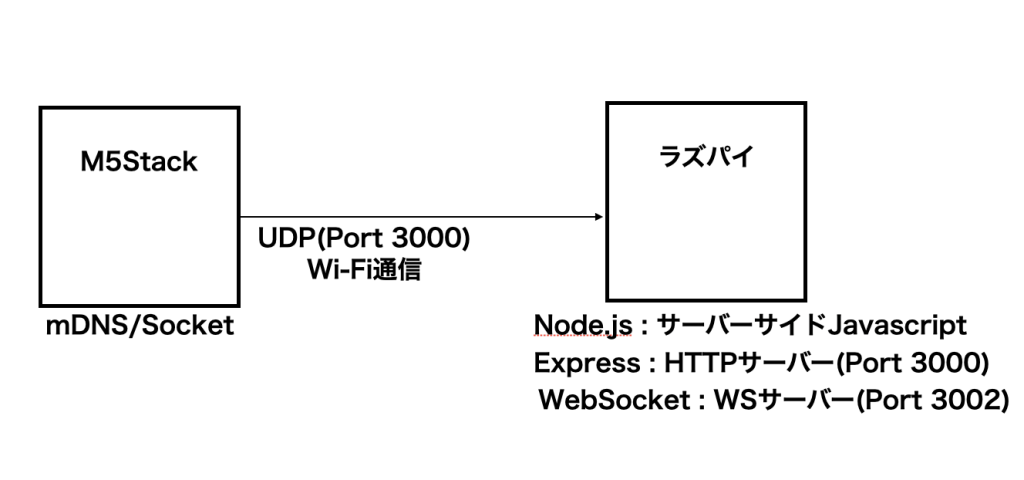
次にやりたいことはM5stackと以下のようにつなぐこと、Port 3000は共通ですが、UDPとTCP/IPの違いなので問題ありません。
admin