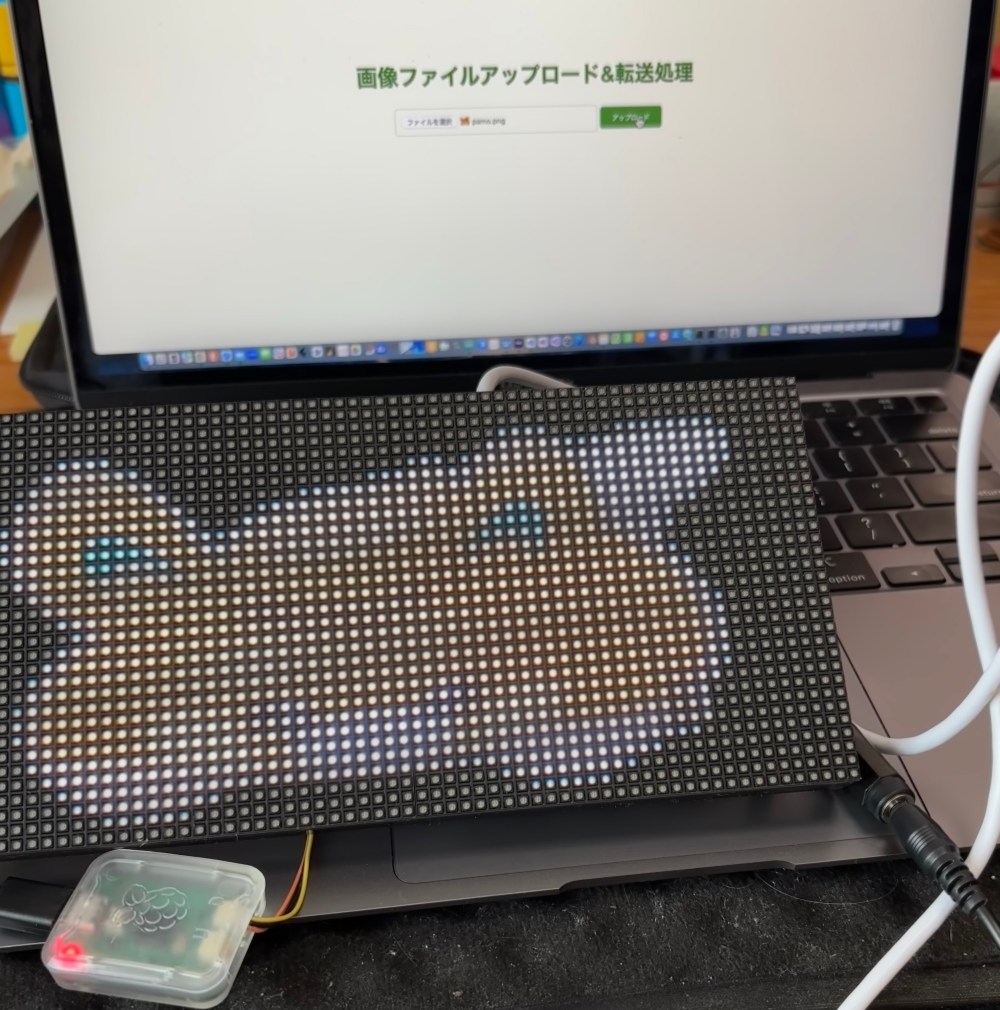
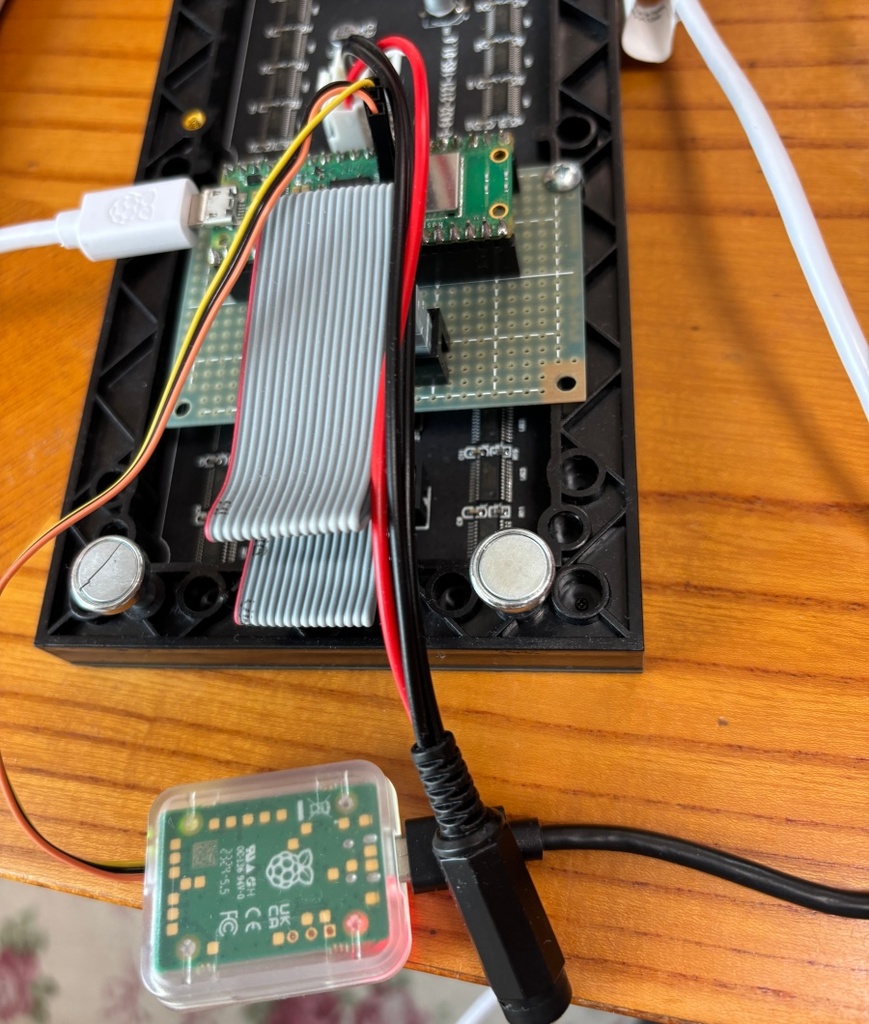
固定した画像ファイルを選択するだけではイマイチだから、webサーバー(ラズパイzero)にブラウザ経由で任意の画像をアップロードして、サーバー側で画像の圧縮処理、rgb抽出を行いTCPでラズピコに送信して表示させるようにした
構成はwebアプリをgolangで作成し、ラズピコ側のコードも対応して変更、途中でデータロスはできないからUDPはあり得なくてTCPは前提
コード生成はPerplexityが無償でもgolangでは使えるコードが出てくるので活用、多分コードの生産性からいったら倍以上にはなる
<web application code>
https://github.com/chateight/golang/tree/master/image
<raspberry pi pico code>
https://github.com/chateight/hub75_led_array_image_upload/tree/main
ラズパイzeroでの実行速度は150KBぐらいのイメージファイルでLEDアレイに表示されるまで2秒ちょっとといったところ(Wi-Fi転送は過去の経験で1MB/secは出るからほぼイメージ処理の時間)だけど実用的には問題ないレベル
ラズピコ側でTCP通信するのにどうやるのかを検索してもイマイチだったので、それもPerplexityからの回答で、主要なコードを抜き出すとこんな感じ、
void setup(){
IPAddress staticIP(192, 168, 1, 200);
IPAddress gateway(192, 168, 1, 1);
IPAddress subnet(255, 255, 255, 0);
WiFi.config(staticIP, gateway, subnet);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.println("Connecting to WiFi...");
}
server.begin();
}
void loop() {
client = server.accept(); // TCP start
// if network is active
if (client) {
while (client.connected()) {
if (client.available()) {
// receive binary data
int bytesRead = 0;
unsigned long startTime = millis();
// Read all available data within a 500ms window
while (client.available() && (millis() - startTime < 500) && bytesRead < MAX_BUFFER) {
receivedData[bytesRead] = client.read();
bytesRead++;
}
// response to the server
const char* response = "Resp from Pico W!";
client.write(response, strlen(response));
}
}
今更ながらコード作成でもLLMはもはや必需品で、用途ごとに要求されるものが違うからそれは人間社会と同じかもしれない
admin