初めてのelectron、ほぼ以下のリンクのままですが
https://www.materializer.co/lab/blog/66
electronって何なの? => “Build cross-platform desktop apps with JavaScript, HTML, and CSS”
とelectronのトップページに出ています。
Node.jsがインストールされている前提で、
npm(Node.jsのパッケージ管理)でelectronをインストール、ただし既にインストール済みでした。VScodeあるから?
% npm -v
8.18.0
・実行は作成したプロジェクトの一つ上のディレクトリで、例えば以下のディレクトリ構成でfirst_porjectを実行するならば、
/electron/first_project
/electronディレクトリでコマンド実行
% electron first_project
・ログの取り方はelectron-logをインストールしてファイルに書き出すようにする
% npm install electron-log
こんな感じで使います、
const log = require(‘electron-log’);
log.info(‘Hello, log’);
ログファイルの場所は、
# cat ~/Library/Logs/electronのプロジェクト名/main.log
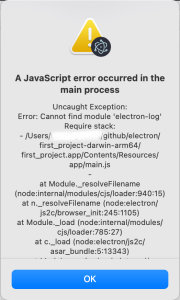
・配布用の実行ファイル作成はelectron-packager使いますが、なぜか”Error: Cannot find module ‘electron-log’”と言うエラーメッセージウインドーが表示されます。
アプリの実行結果は、こんな感じで間伸びした画面、ほぼ中身ないから。

<Node.jsについての説明>
Node.jsはJavaScript用のサーバー機能を提供、electronではChromium(以下の通り)と一緒に使います。
“Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.”
https://nodejs.dev/en/learn/
P.S. 2022/9/10
electronのインストールはローカルインストールにすべきだと
-gオプションでインストールすると将来版数がアップされた時に互換がなくなると管理できなくなるからローカルでインストールすべきと。
・ローカルインストール
% npm install -save-dev electron
・実行
% npx electron <ターゲットディレクトリ>
npxはローカルインストールしたモジュールを実行するためのコマンドです。
admin