Apache + PHP配下で動いているプレゼン管理アプリにHUB75 LEDアレイつないでプレゼンターの名前を表示するようにした
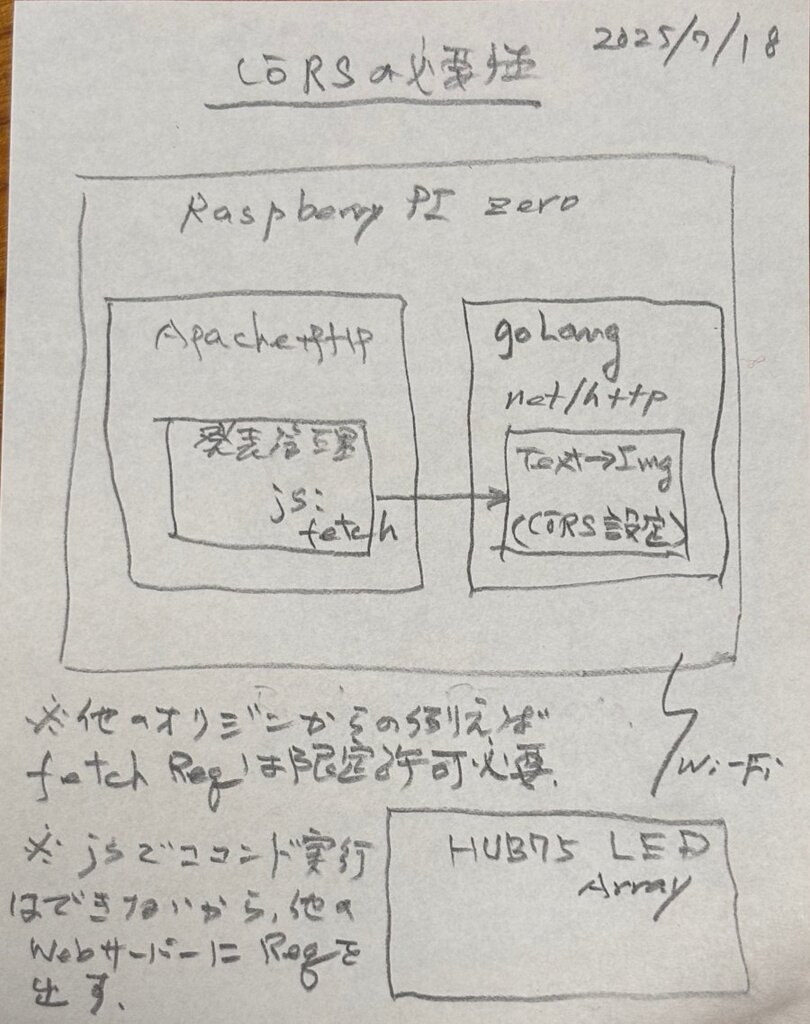
全体の構成は以下の図の通りで、発表管理アプリは他人が作ったものなのでソースコードの公開は無し、発表者リストのトップの名前をHUB75 LEDに表示するようにしてみた
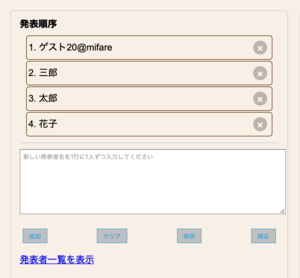
<発表管理画面>
このトップにあるゲスト20を@以下はjsで削除(最大全角4文字、半角8文字までの表示制限)してgolangサーバーにfetch、golangサーバーにはjs用の口を作って、CORS対応にしています
jsで発表者の並べ替え対応しているので、並べ替えが発生するとeventListenerを起動してgolangサーバーにfetchするようになってます
https://github.com/chateight/golang/tree/master/image
golangサーバー側のソースはこんな感じ、
jsで追加部分のコードを抜き出すとこんな処理、ブラウザのjsキャッシュが残っていて結構ハマりました
// notify top presenter name
//
function notifyTopPresenter() {
const firstItem = document.querySelector("#presentersList .list-item");
if (firstItem) {
const name = firstItem.querySelector(".presenter-name")?.textContent || "";
const event = new CustomEvent("topPresenterChanged", {
detail: { name: name.trim() },
});
document.dispatchEvent(event);
}
}
// listener for topPresenterChanged event
//
document.addEventListener("topPresenterChanged", function (e) {
let name = e.detail.name || "";
name = name.trim().replace(/^["“”'‘’]+|["“”'‘’]+$/g, "");
name = name.split("@")[0];
const formData = new FormData();
formData.append("text", name);
console.log("先頭の発表者:", name);
fetch("http://rasp-b.local:8000/uploadText_js", {
method: "POST",
//headers: { "Content-Type": "application/json" },
body: formData
})
.then(res => res.text())
.then(msg => console.log("サーバー応答:", msg))
.catch(err => console.error("通信エラー:", err));
});しばらく運用して改良点は反映の予定
admin