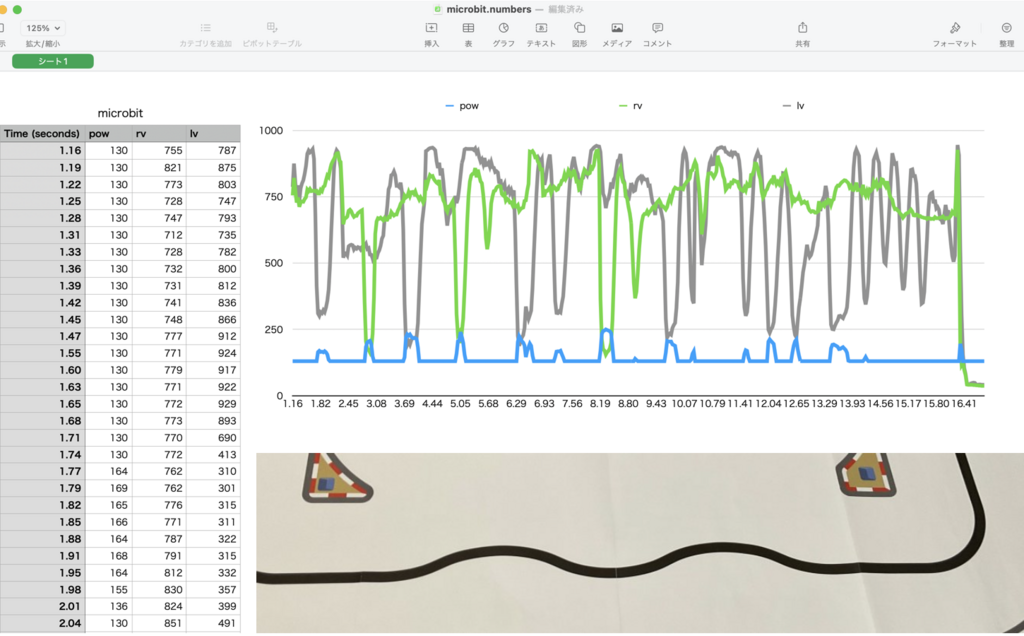
pxt-microbitを調べている間に、すでに拡張機能でmicro:bit内蔵のFlashにログが取れる機能があることを知りました。で画像下の黒ラインをトレースさせた結果のログを取ってみると、
こんな感じで画像化できました。ログデータはmicro:bitディレクトリから見えるMY_DATA.HTMをダウンロードするとcsvファイルなのでnumbersで加工。ログをクリアする処理を処理の初期化で入れてしまうと、ログを取ろうとすると中身が消えてしまうので追記型にしています。
ログの対象はモーター駆動パワーと、ラインセンサーのフォトトランジスタ電圧をAD変換したもの。駆動パワーが130を超えている部分はラインを逸脱しそうになって右回転あるいは左回転を実行している部分です。
グラフ化してみると概ねイメージと合っていますが、データをビジアル化してみるのは理解が早まると思います。
今現在のコードは、
https://github.com/chateight/trace_microbit
P.S. 2023/6/14
フラッシュメモリへのログは予想以上に時間がかかっていて、ループ時間のおよそ30msは大半がログのための時間のようです
admin