TypescriptはMicroSoftの開発で今はオープンソースになっていて、大規模プロジェクトで使えるJavaScript上位互換のある「コンパイラ言語」、JavaScriptに型定義などの機能を付加した上位互換なので、JavaScriptの既存ソースはそのまま使えます。
<TypeScriptとは何か>
https://qiita.com/EBIHARA_kenji/items/4de2a1ee6e2a541246f6
コードがある程度以上の規模になったら、スクリプト言語で直接実行は辛くなるから、事前にコンパイルで基本的な文法をチェックしてくれる方がありがたいし、それ以外にもinterface, class, type alias, genericなどの大規模プロジェクト向けの拡張機能が使えます。
<VScodeで使うための設定>
VScodeとの相性が良いから、この環境で使うのが良いだろう。
https://qiita.com/masakinihirota/items/7ee5c2aa405c2b37d1c5
tsc : コンパイラー
ts-node : jsファイルを作成しないで直接実行、VScodeで実行するとjsファイルを作成しないからts-nodeが動いています。
それぞれの版数、
% ts-node -v
v10.9.1
% tsc -v
Version 4.8.4
一番シンプルなコード例、
// .js is a compiled file
// $ tsc ts_basic.ts
function greeter_ts(person: string) {
return "Hello, " + person;
}
let user_ts = "John";
console.log(greeter_ts(user_ts));
jsファイルにコンパイルすると、
// .js is a compiled file
// $ tsc ts_basic.ts
function greeter_ts(person) {
return "Hello, " + person;
}
var user_ts = "John";
console.log(greeter_ts(user_ts));
tsファイルで指定した型指定は取れていて、型指定はコンパイル時だけ使用されます、letがグローバル変数にもなっていますが。
<実践的な使い方>
https://reffect.co.jp/html/hello-typescript-tutorial#TypeScript
基本のまとめページです
例えば、VScodeでデフォルトだとtscでコンパイルするとjsファイルが同一ディレクトリに作成されてtsファイルと重複してるとエラーメッセージが出ますが、tsconfig.jsonファイルを作成すれば、jsファイルをtsファイルとは別のディレクトリに格納できるというような実践的な記述があるので有用です。
コンパイル時のjjsファイル出力ディレクトリ設定方法は、
% tsc -init
で作成されたtsconfig.jsonファイルでコメントアウトされているoutDir部分に、
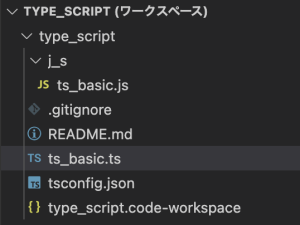
のように設定、ここでj_sはtsファイルが存在するファイル階層に作成したディレクトリを指定しています。
以下がディレクトリ構成です、
この状態で、
% tsc
で、存在するtsファイルをj_s配下にコンパイルしてjsファイルを作成します。ファイル名を指定すると、ディレクトリ指定は有効にならないで同じディレクトリにjsファイルが作成されます。
設定の為の公式ドキュメントは以下のリンクです。
https://www.typescriptlang.org/tsconfig
GitHubのリンクは、
https://github.com/chateight/type_script
admin