動的なページ作成のためにはテンプレートエンジンが必須で、Node.jsの場合にはexpress-generatorに同様の機能が存在しますが、golangでもライブラリhtml/templateを使うと実現できます。
https://isehara-3lv.sakura.ne.jp/blog/2023/03/29/golangとnode-jsでmifareカード使ってチェックイン表示/
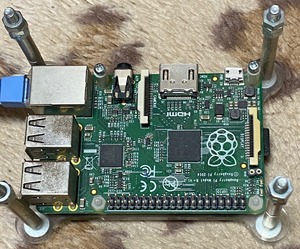
ではビューはNode.jsを使っていますが、ラズパイで動かすと実行速度あるいは実行ファイルの扱いやすさなどを考えるとGolangに統一した方が良いだろうからhtml/templateを使います。myfareカードから読み取りデータを受信するGoのスクリプトはほぼそのままです。
https://www.twihike.dev/docs/golang-web/templates
上記を参考に作成してみました。
<web server起動のスクリプト>
myfareカードを読み取ってDBをアップデートする関数はgoオプションで並行処理として起動(go uidSerial.SerialMain())。
package main
import (
"fmt"
"html/template"
"myfare/uidSerial"
"net/http"
"gorm.io/driver/sqlite"
"gorm.io/gorm"
"strconv"
"time"
)
type Ninjya struct {
Uid string `gorm:"primaryKey"`
Name string
Time int
Stat int
}
var products []Ninjya
var ninjyaSlice []string
// implements TableName of the Tabler interface
func (Ninjya) TableName() string {
t := time.Now()
tableName := "tbl" + strconv.Itoa(t.Year()) + strconv.Itoa(t.YearDay())
return tableName
}
// to get active ninjya slice
func ninjya() {
db, err := gorm.Open(sqlite.Open("./myfare.db"), &gorm.Config{})
if err != nil {
panic("failed to connect database")
}
// Migrate the schema
db.AutoMigrate(&Ninjya{}) // if you use Automigrate and change struct, it won't be reflected automatically
db.Debug().Order("Time desc").Where("Stat = ?", 1).Find(&products) // SELECT * FROM where Stat = tbl*****;
ninjyaSlice = nil
for i, p := range products {
ninjyaSlice = append(ninjyaSlice, p.Name)
fmt.Println(i, p)
}
}
func handler(w http.ResponseWriter, r *http.Request) {
t := template.Must(template.ParseFiles("layout.html", "pageData.html"))
// to update ninjya status
ninjya()
tm := time.Now().Format(time.RFC1123)
err := t.Execute(w, map[string]interface{}{
"Time": tm,
"Slice": ninjyaSlice,
})
if err != nil {
fmt.Fprintln(w, err)
}
}
func wevServer() {
mux := http.NewServeMux()
// to include static resoureces
mux.Handle("/resources/", http.StripPrefix("/resources/", http.FileServer(http.Dir("resources/"))))
mux.HandleFunc("/", handler)
server := http.Server{
Addr: ":8080",
Handler: mux,
}
err := server.ListenAndServe()
if err != nil {
if err != http.ErrServerClosed {
panic(err)
}
}
}
func main() {
// to call card reader function()
go uidSerial.SerialMain()
// http server start
wevServer()
}
t := template.Must(template.ParseFiles("layout.html", "pageData.html"))
ここで、以下の二個のtemplete処理対象ファイルを読み込みます。
<layout.html>

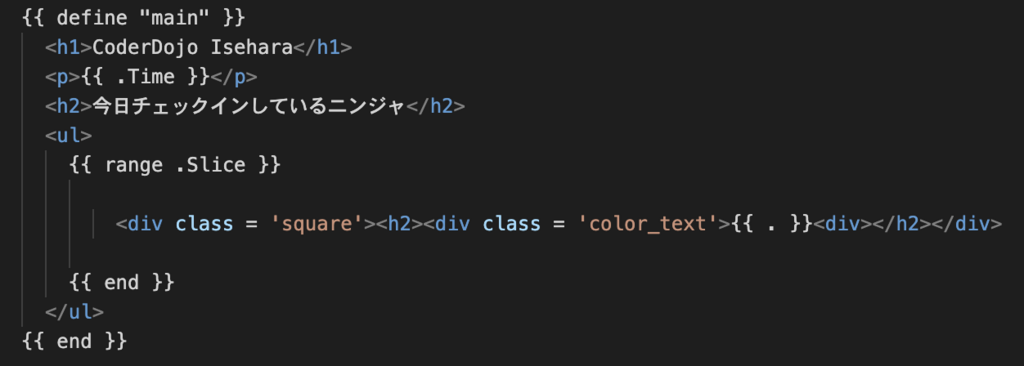
<pageData.html>

mux.Handle("/resources/", http.StripPrefix("/resources/", http.FileServer(http.Dir("resources/"))))
スタイルシートを読み込むために検索パスを追加します。
実行すると、例えばこんな具合にブラウザ上に表示されます。

これでNode.jsと同等レベルになったので、Golang上で機能を追加していきます。
admin