VScodeでTypeScriptのコンパイルを行なって、ソースエディター上に.tsと.jsファイルを並べて表示させると、
こんなエラーが表示されます。コンパイルも実行も問題なくできるのですが、
対策はエディタ画面に同時表示させないこと、というだけですけれども。
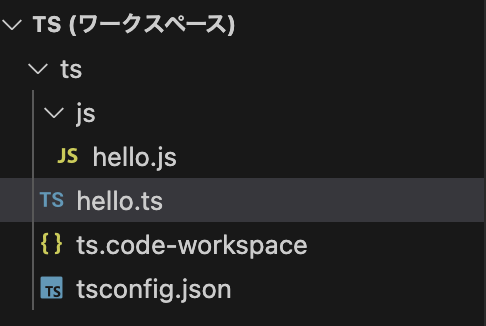
ディレクトリの構成は、こんな感じです。
tsconfig.jsonは、
npx tsc --init
で作成。
% npx tsc --init
Created a new tsconfig.json with:
TS
target: es2016
module: commonjs
strict: true
esModuleInterop: true
skipLibCheck: true
forceConsistentCasingInFileNames: true
You can learn more at https://aka.ms/tsconfig
admin