Rustのドキュメントの中に出てきたキーワードですが、Valgrindなるツールがあるらしいので触ってみた。
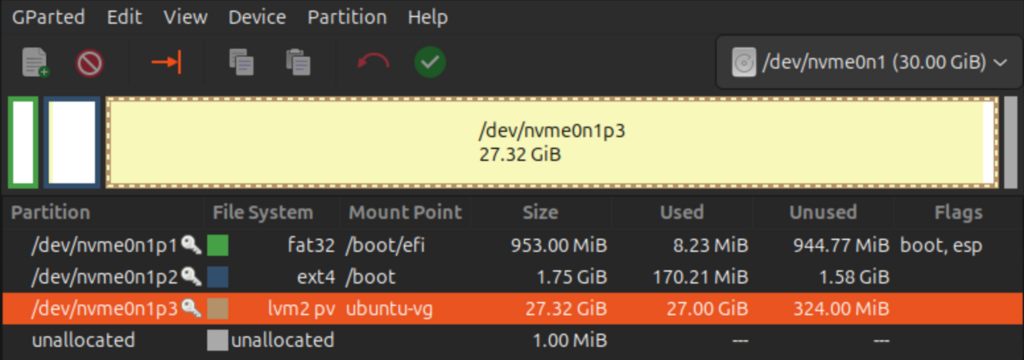
M1 Macにはインストールできないので、久々にVMのUbuntuにインストールしてみた。
ついでにRustもインストール。
<Rust on Ubuntu>
参考サイト、
https://qiita.com/yoshiyasu1111/items/0c3d08658560d4b91431
$ curl –proto ‘=https’ –tlsv1.2 -sSf https://sh.rustup.rs | sh
ただしcurlがcurl: (23) Failure writing output to destinationのエラーを吐くので、
$ sudo snap remove curl
$ sudo apt install curl
でcurl再インストールしたらできました、この理屈は以下のようなものかと、
https://qiita.com/ynott/items/c7362ab3fdcee3fb0972
<Valgrindのインストール>
https://valgrind.org/info/
wikipediaによるとvalgrind自身はvmになっていて、バイナリを中間言語に変換して実行するらしいから、実行速度はかなり低下する(数分の1)けれども、メモリリークテストにとってはそれほど問題とならないという理屈のようです。バイナリを中間言語に変換するので、コンパイラが何であってもバイナリさえあれば実行可能です。
Linux(VM上のUbuntu)にソースからインストールしてみた、
————————————————
ダウンロードした最新のtar.bz2ファイルを
tar -jxvf valgrind-3.23.0.tar.bz2
展開されたソースフィイルに移動して、
$ ./configure
$ make
$ sudo make install
インストールできたら動作確認、
main.rsというシンプルなRustのファイルを作って、
fn main() {
println!("Hello, world!");
}
これをコンパイルしてmainファイル作成して以下を実行すると、
$ valgrind ls -l
==10251== Memcheck, a memory error detector
==10251== Copyright (C) 2002-2024, and GNU GPL'd, by Julian Seward et al.
==10251== Using Valgrind-3.23.0 and LibVEX; rerun with -h for copyright info
==10251== Command: ls -l
==10251==
合計 3700
-rwxrwxr-x 1 hoge hoge 3780776 5月 12 12:37 main
-rw-rw-r-- 1 hoge hoge 44 5月 12 12:36 main.rs
==10251==
==10251== HEAP SUMMARY:
==10251== in use at exit: 20,365 bytes in 9 blocks
==10251== total heap usage: 140 allocs, 131 frees, 109,770 bytes allocated
==10251==
==10251== LEAK SUMMARY:
==10251== definitely lost: 0 bytes in 0 blocks
==10251== indirectly lost: 0 bytes in 0 blocks
==10251== possibly lost: 0 bytes in 0 blocks
==10251== still reachable: 20,365 bytes in 9 blocks
==10251== suppressed: 0 bytes in 0 blocks
==10251== Rerun with --leak-check=full to see details of leaked memory
==10251==
==10251== For lists of detected and suppressed errors, rerun with: -s
==10251== ERROR SUMMARY: 0 errors from 0 contexts (suppressed: 0 from 0)
Rustなので問題は出ませんが、次にC++で意図的にリークが発生するような以下のソースでは、
#include <stdlib.h>
int main()
{
char *x = new char[100];
return 0;
}
以下のようにエラー(LEAK SUMMARY:)が発生します、この実行は実はintel MacOSにValgrindインストールして行ってますが、
% valgrind --tool=memcheck ./memory
==23180== Memcheck, a memory error detector
==23180== Copyright (C) 2002-2022, and GNU GPL'd, by Julian Seward et al.
==23180== Using Valgrind-3.23.0.GIT-lbmacos and LibVEX; rerun with -h for copyright info
==23180== Command: ./memory
==23180==
--23180-- run: /usr/bin/dsymutil "./memory"
warning: no debug symbols in executable (-arch x86_64)
==23180== Syscall param map_with_linking_np(link_info) points to uninitialised byte(s)
==23180== at 0x100067D2E: __map_with_linking_np (in /usr/lib/dyld)
==23180== by 0x10001C88A: dyld4::setUpPageInLinkingRegions(dyld4::RuntimeState&, dyld4::Loader const*, unsigned long, unsigned short, unsigned short, bool, dyld3::Array const&, dyld3::Array const&) (in /usr/lib/dyld)
==23180== by 0x10001C221: invocation function for block in dyld4::Loader::setUpPageInLinking(Diagnostics&, dyld4::RuntimeState&, unsigned long, unsigned long long, dyld3::Array const&) const (in /usr/lib/dyld)
==23180== by 0x10001BF94: dyld4::Loader::setUpPageInLinking(Diagnostics&, dyld4::RuntimeState&, unsigned long, unsigned long long, dyld3::Array const&) const (in /usr/lib/dyld)
==23180== by 0x10001CA08: dyld4::Loader::applyFixupsGeneric(Diagnostics&, dyld4::RuntimeState&, unsigned long long, dyld3::Array const&, dyld3::Array const&, bool, dyld3::Array const&) const (in /usr/lib/dyld)
==23180== by 0x100022212: dyld4::JustInTimeLoader::applyFixups(Diagnostics&, dyld4::RuntimeState&, dyld4::DyldCacheDataConstLazyScopedWriter&, bool) const (in /usr/lib/dyld)
==23180== by 0x100009DBC: dyld4::prepare(dyld4::APIs&, dyld3::MachOAnalyzer const*) (in /usr/lib/dyld)
==23180== by 0x1000092FE: (below main) (in /usr/lib/dyld)
==23180== Address 0x1048e7d00 is on thread 1's stack
==23180== in frame #1, created by dyld4::setUpPageInLinkingRegions(dyld4::RuntimeState&, dyld4::Loader const*, unsigned long, unsigned short, unsigned short, bool, dyld3::Array const&, dyld3::Array const&) (???:)
==23180==
==23180==
==23180== HEAP SUMMARY:
==23180== in use at exit: 9,441 bytes in 176 blocks
==23180== total heap usage: 186 allocs, 10 frees, 10,173 bytes allocated
==23180==
==23180== LEAK SUMMARY:
==23180== definitely lost: 4,388 bytes in 135 blocks
==23180== indirectly lost: 48 bytes in 1 blocks
==23180== possibly lost: 600 bytes in 3 blocks
==23180== still reachable: 4,405 bytes in 37 blocks
==23180== suppressed: 0 bytes in 0 blocks
==23180== Rerun with --leak-check=full to see details of leaked memory
==23180==
==23180== Use --track-origins=yes to see where uninitialised values come from
==23180== For lists of detected and suppressed errors, rerun with: -s
==23180== ERROR SUMMARY: 1 errors from 1 contexts (suppressed: 124 from 39)
Rustではあまり出番がなさそうですが、c++では使えるツールのようです。
admin